こんばんは、ゾゾムーだよ
ブログ運営も4ヶ月が過ぎまして、初めての収益を上げることができました
これもひとえに皆様方のおがげです
それと同時にサイトの回遊率っていうのが大事なんだなってことが身にしみてわかりました
結局、閲覧される記事なんて決まった数記事なんですよ
それ以外の記事は一切閲覧されない・・・
結局閲覧されてる記事を入り口に他の記事を見てもらえるかが、PV数アップのキモになるんだね
(全記事が検索に引っかかればいいんだけどそんなに甘くない・・・)
記事さえ書いてれば、そのうちPVも上がるだろうと思ってやってきましたが、サイト内回遊も考えたサイト構成にしておかないとなかなか効率が悪そうです
というわけで、後回しにしていたサイト制作の方にも手を出していこうと思います
手始めに今までに何をやって来たかをまとめておきます
『cocoon』を採用しているブログ超初心者の人には参考になるかと思います
基本的にはcocoonの開発者でもある『わいひら』さんがマニュアルサイト作ってくれているのでそれを見たらいいんですけどね(笑)
ただ、ゾゾムーみたいな超初心者にはマニュアルサイトの情報量が多過ぎて検索するだけでも大変
だって、専門用語がわからなくて検索しようがない(笑)
ゾゾムーは必要最低限の編集しかする気がないので超初心者には、情報が選りすぐってあってちょうどいいかも
スキンの設定
cocoonの素晴らしいところは『スキン』さえ設定すれば、体裁はほぼ整うことです
でもね、スキンてものが存在するってことを知らなかったらどうしようもないよね・・・
ゾゾムーはしばらく気がつきませんでした(笑)
cocoonにはねスキンていう素晴らしい機能があるんだよ
知っている人にはアホらしいですが、超初心者ってこういうところからなんですよ!
マニュアル読めって?
だからどこをどう読んだらいいかわからないっていってるじゃないですか!(笑)
そもそもスキンってなんぞや?って話なんですが、聞き慣れた言葉で言い換えると『フォーマット』ですかね
エクセルを仕事で使ったことのある人は、作業がはかどるようにフォーマット作ったりするよね
エクセルに詳しい人はマクロなんか組んじゃったりして(笑)
フォーマットの『cocoon版』の呼び方ってのがスキンって理解で大きくはずれないかな
いまいちスキンが理解できなくても全く問題なし
超初心者は『cocoon』をダウンロードしてテーマを有効にしたら、まず第一にスキンを設定しよう!
そうそう有効にするテーマは子テーマ『cocoon child』の方だからね
親テーマはテーマが更新されると頑張って編集した内容が消えちゃうんだって、悲しいよね
子テーマを編集しておけば、親テーマが更新されても編集内容が消えないって寸法さ
スキンの使い方だよ

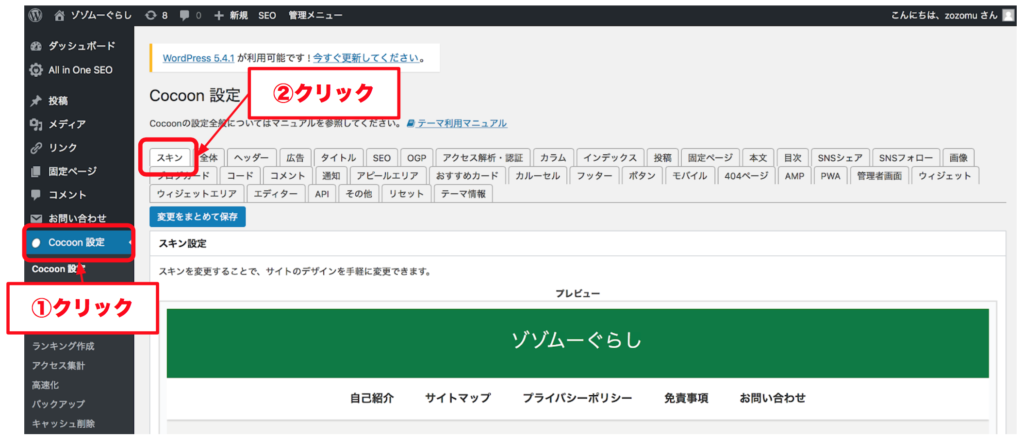
まずはダッシュボードの『cocoon 設定』をクリックすると、右側に『cocoon 設定画面』が出てくる
タブがこれでもかって出てくるんだけどこの中の『スキン』をクリック
すると、画面下側にスキン設定の画面が出てくるよ

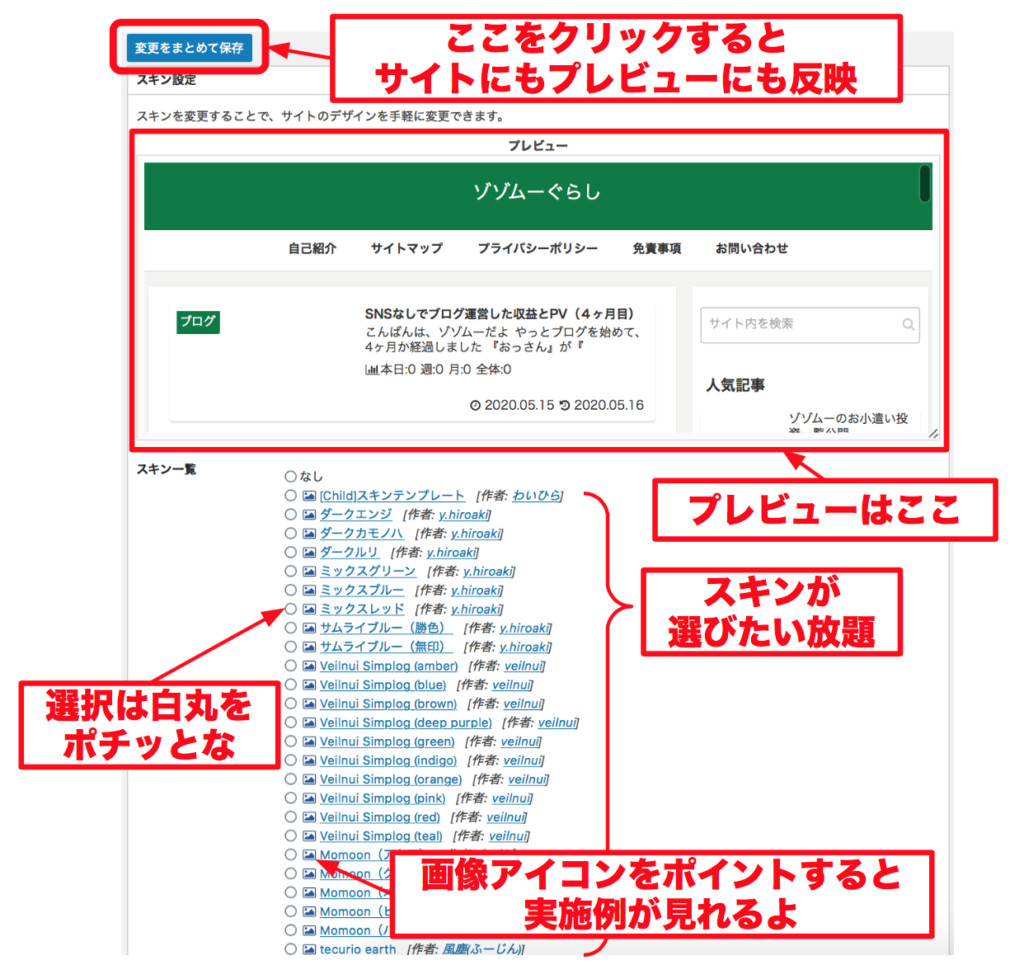
あとは簡単、スキン一覧から好きなスキンを選ぶだけだよ(白丸をクリックしてね)
上側にはプレビューが付いているのでスキンを使った場合の状態を確認しながらスキンを選ぶことができます
ちなみにプレビューはスクロールもクリックもできるので色々見てみよう!
『変更をまとめて保存』をクリックしないとプレビューもスキンが反映されないから気をつけてね
とはいっても記事を書いてない状態だと、プレビューもクソもないよね
そんな時は白丸の横の画像アイコンをポイント(カーソル持っていくだけ)すると実施例が見れるので参考にしよう!
好きなスキンが見つかりましたでしょうか?(ダジャレじゃないよ)
なんかよく分かんなくても、スキンはいつでも変えられるので、適当に決めちゃって問題なし!
ちなみにゾゾムーは『COLORS(グリーン)』を採用してるよ
シンプルでいいよねぇ〜 深緑落ち着くよねぇ〜
適当に記事数を増やしてからスキンを変えて見てもいいかも
ゾゾムーは別のテーマの『Stinger』で初めていたので、何記事が書いた後でした
記事は『ダッシュボード』の『投稿』から書けるよ
これは『Word Press』ならどのテーマでも一緒だね
記事の書き方はまたそのうち
最低限これだけは理解しておこう
スキンを設定したことで、サイトの構成自体は出来上がっているんだけど、何がどうなったのかが意味不明だよね
このまま記事を書き続けてもいいんだけど、自分のサイトの構成を知っておいて損はないよ
箱はできていても情報を入れていないと中身がスッカスカになっちゃうからね
『スキンを設定しました』というのは『お気に入りのお弁当箱を買ってきました』って状態と同じようなもん
ご飯やおかずをある程度詰めておかないと、「まだ作りかけやんけ」ってのがバレバレになっちゃうよ(笑)
まずはどんなお弁当箱(スキン)を選択したのか、サイトを構成して入るページの種類だけでも把握しておこう!
- インデックスページ
- 固定ページ
- 投稿ページ
最低限って書いたけど、ブログサイトはこの3種類のページだけで出来ているよ
テーマでcocoonを採用すると勝手に親切にもページがいくつか自動的に作られます
自分で作ったページじゃないので、把握するのに苦労するんだよね
例になるページが全く無かったら無かったで苦労するんだけどね
始めにブログサイトページの種類はこの3つだけってことを知っておくと、後々の理解の手助けになるよ
逆に知らないとページの構成を編集したいときに、インデックスのなんたらとか、投稿のなんたらとか、ってもうどこのページのこと言ってるんだか訳ワカメ
言葉の意味を調べるだけでも一苦労、もうブログ嫌だ!ってなちゃう
それではそうならないように簡単に解説します
インデックスページ
インデックスページとは投稿記事の一覧が表示されるページになります
デフォルトの設定ではトップページ(タイトルロゴをクリックすると飛ぶページ、ホームメージとも言う。ブログの顔とも呼べるページ)もインデックスページになってます
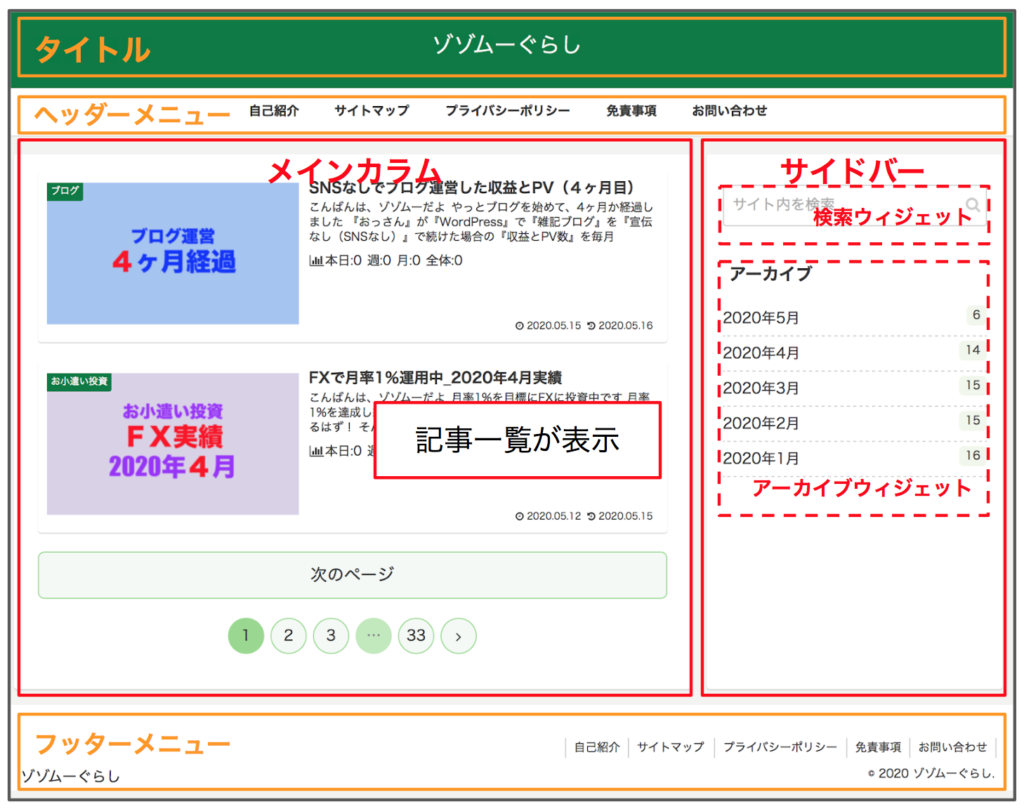
インデックスページは↓こんな感じの構成になってるよ(ゾゾムーぐらしトップページ)

『タイトル』と『ヘッダー』と『フッター』はどのページも共通です
インデックスページでは『メインカラム』と『サイドバー』の2カラム表示になっています
この『メインカラム』と『サイドバー』を『コンテンツ』と呼んだりします
・・・・
カタカナいっぱい出てきて訳わかんないね(笑)
タイトル
タイトルとはブログの名前です
さすがにわかりますよね(笑)
ヘッダー
ヘッダーとはページの上部にあたる部分です
ヘッダーはヘッドが由来、つまりページの頭ってことですな
フッター
フッターとはページの下の部分、語源はフットでつまり『足』ってことです
メインカラム
メインカラムとはメインのカラム・・・(カラムって何よ!)
カラムっていうのは縦の列って意味だよ
↓例文
『インデックスページ』の『コンテンツ』は『メインカラム』と『サイドバー』の『2カラム表示』になります
↑こんな感じで使用するよ
実はページの種類で見た目が変わるのはメインカラムだけです
あとはページの取り扱いが変わるだけ
インデックスページの場合はメインカラムに記事一覧が表示されます
↑例に挙げている『ゾゾムーぐらしのトップページ』では新着記事が並んでいます
ちなみに『カテゴリーページ』や『タグページ』もインデックスページとなり、それぞれカテゴリーやタグでまとめられた記事一覧が表示されます
スキン『COLORS(グリーン)』のデフォルト設定だとメインカラムは1カラムで記事が10記事ほど表示されています
※↑の例はスクショのために2記事に設定
スキンによってはデフォルトでメインカラムが2カラムだったりします
記事一覧を縦2列で並べて入るか、縦1列で並べているかの違いだけです
スキンの種類によらず、後から変更可能なので安心してください
サイドバー
サイドバーとはサイドのバーでサイドの縦列のこと
サイドカラムって名前でもいい気がするけど『サイドバー』と呼ばれてます
デフォルトではサイドバーに適当な『ウィジェット』が入ってます
ウィジットによりサイドバー部分に色々な表示をさせることが可能になります
またカタカナ出てきた・・・ ウィジェット・・・
ウィジェット
ウィジットとは特定の機能を持たせたパーツみたいなものです
↑の例ではサイドバーに『検索ウィジェット』と『アーカイブウィジェット』が配置されている状態になるよ
タイトルとか、ヘッダーとか、メインカラムとか、サイドバーとか、フッターっていうのがお弁当箱でいうところの仕切りになるとするなら、ウィジェットは『おかず』にあたります
その仕切りの中にウィジェットと呼ばれるおかずを詰め込んでいくイメージだね
ウィジットはサイドバーだけではなく、ページの色々な部分に設置可能です
ページの種類ごとに『ウィジェット』を配置しておくことで、ページを作成するたびにページ構成を作る手間が省ける訳ですね
また、ページの種類ごとに『ウィジェット』配置することで、ページの種類ごとにページの構成を変えることが可能
『新着記事ウィジェット』はインデックスページにはいらないけど投稿ページには欲しいなぁ〜とかね
だからわざわざ、『インデックスページ』『投稿ページ』『固定ページ』の3種類のページが区分けされているんだよ
固定ページ
固定ページとはその名の通り固定されたページで作成した記事が表示されるページです
メインカラムが自分で書いた記事になるだけで、あとはインデックスページと変わりありません
固定ページで『自己紹介』とか『プライベートポリシー』とかのページを作成します
メニューをクリックすると飛ぶページのことだね
固定ページはこんな感じになります↓

メインカラム以外は『インデックスページ』と全く一緒!
メインカラムが自分で書いた記事になるだけ
ちなみに『投稿ページ』とはメインカラムも一緒!
『固定ページ』と『投稿ページ』で区分けが違うだけ
区分けが違うから『固定ページ』と『投稿ページ』で別々にフォーマットを変更することが可能だよ
あと固定ページは記事一覧には表示されないとかの違いかなぁ〜
cocoonのテーマは記事で見出しを使うと、自動的に目次が作成されるのが素晴らしいところ
ついでにスキンによっては、フォローボタンとかも初めから付けてくれていたりします
でもこれ『ウィジェット』の知識を得たばっかりだと、『ウィジェット』で構築してあると思うじゃないですか!
編集したり、削除したいと思ったら、ウィジェットを編集できるところを探すじゃないですか!
でもないんですよ! 何にも設定されてないんですよ! 消したくても消しようがないんですよ!
ゾゾムー、cocoonでの初めての挫折・・・
これねぇ〜実は『cocoon設定』で構築しているですよ
その事実に気がつくまでにゾゾムーは相当時間がかかったんだからね!
気に入らない機能がついていたら、『cocoon設定』を開いてみよう!
それっぽいダブがあるからそこから編集できるよ(詳細は割愛(笑))
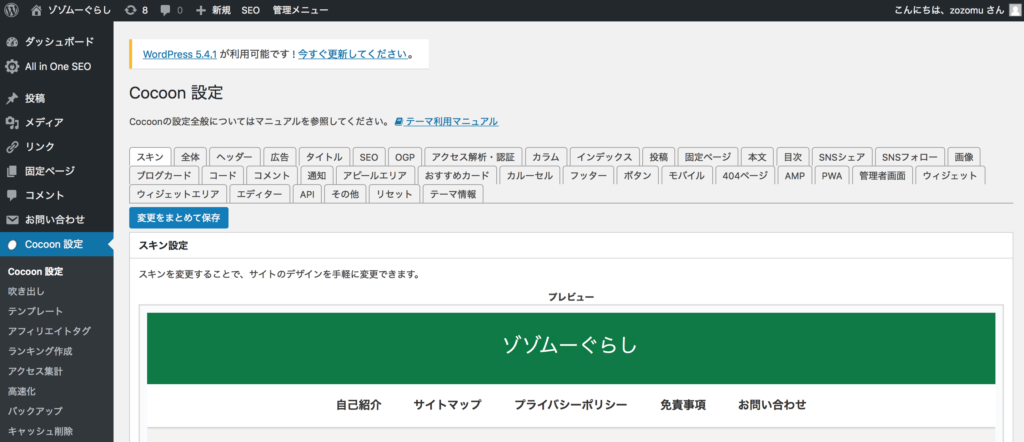
↓『cocoon』はタブがいっぱい

ちなみに『固定ページ』はメニューとかでリンクを作らないとページに飛びようがないからね気をつけて!
投稿ページ
投稿ページとは記事を投稿するページだよ
基本的にブログ運営は投稿ページを量産することがメイン業務(笑)
ページ構成は『固定ページ』と全く同じだけど、スキンによって色々な機能を付けてくれてたりするよ
本文の下とかが『cocoon設定』により色々と賑やかになっているだけ
関連記事とかも最初から表示されるようになってるから便利だね
『投稿ページ』は公開すると自動的に記事一覧に反映されます
『固定ページ』のようにリンクを作製しなくても、インデックスページから飛べるよ
ゾゾムーが実際にやった設定
ページの構成がどのようになっているかなんとなく理解出来たでしょうか?
実はゾゾムー、最初は全然わからなかったので、サイトの理解に苦労したよ
最初から知っていればチョチョイと編集したのにね(笑)
当時はその辺を調べるのが面倒臭いのもあって完全放置
ただ、サイドバーがスッカスカなのが気になって、サイドバーを削除するという暴挙に出ました
だって『プロフィール』とか作成してないと作りかけ感が半端ないじゃないですか
でも『プロフィール』は画像とかコメントとか拘りたいじゃないですか
これは時間がかかりそうだ! 中途半端に載せるぐらいなら消してしまえ!
って感じです
ついでにサイドバーに何を残して、何を削除すればいいかの判断も出来なかったので全削除!
おかげでページがスッカスカになちゃって、回遊率もクソもない状態になってたよ・・・
サイドバーの削除
サイトバーはウィジェットを何もいれないと表示されなくなります
ちなみにモバイル(スマホとか)での閲覧では『サイドバー』に表示されません
オススメはしないけど方法を説明するよ
削除だけじゃなくて編集にも役にたつしね

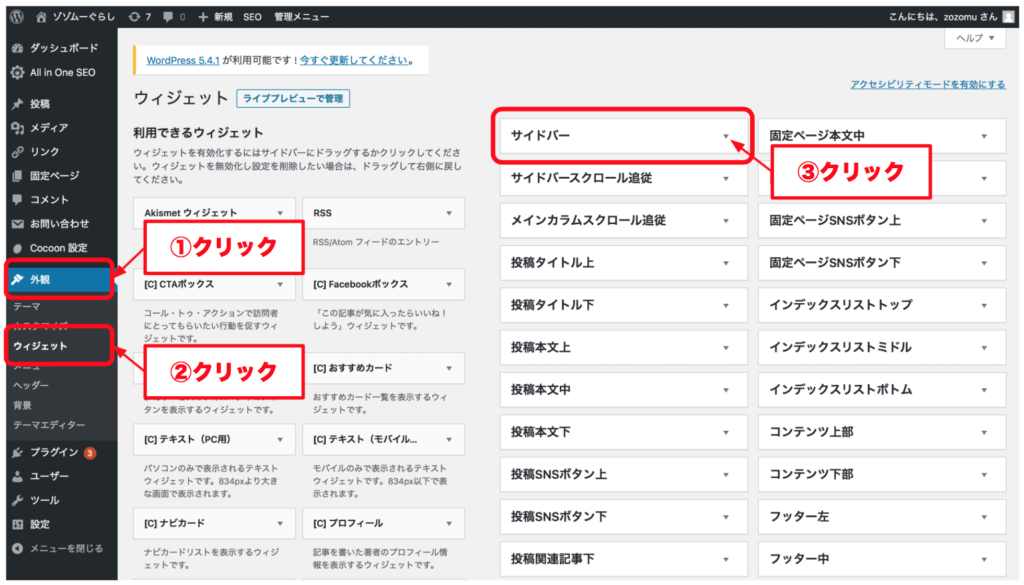
まずはウィジェットを開きます
開き方は『ダッシュボード』の『外観』をクリック(①)
すると『ウィジェット』の項目が出てくるのでさらにクリック(②)
そうすれば右側にウィジェット編集画面が開きます
『サイドバー』を編集するにはウィジェット画面のサイドバー項目右にある逆三角形をクリック(③)します

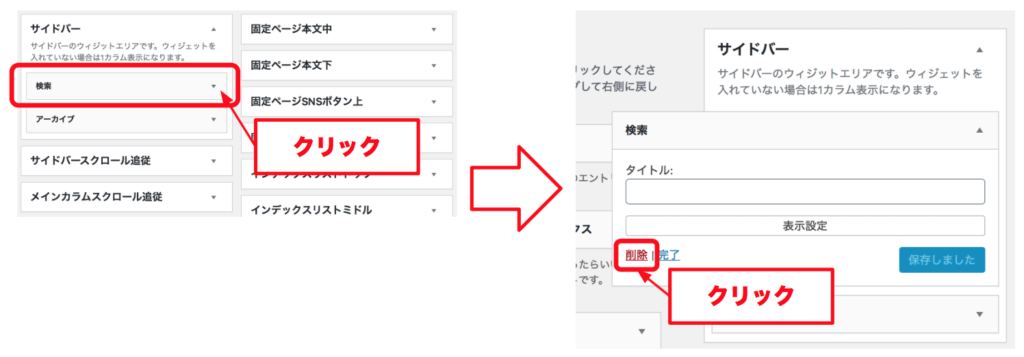
サイドバー項目の逆三角形をクリックすると、サイドバーに使用されているウィジェットの一覧が表示されます
さらにそれぞれの『ウィジェット』を編集するには項目右の逆三角をクリック
各ウィジェットの項目にあった編集画面が出てきます
削除するのは簡単で削除ボタンをクリックするだけです
サイドバーを表示しないようにするには同じ手順で『サイドバー』の一覧にある全ての『ウィジェット』を削除すればOKです
サイドバーを削除するとトップ画面はこんな感じになります

さみしい・・
でもサイドバーを作りこむのが面倒くさかったのでしょうがない・・・
今思えばサイドバーに人気記事一覧ぐらい付けておけばよかったかなぁ〜と思います
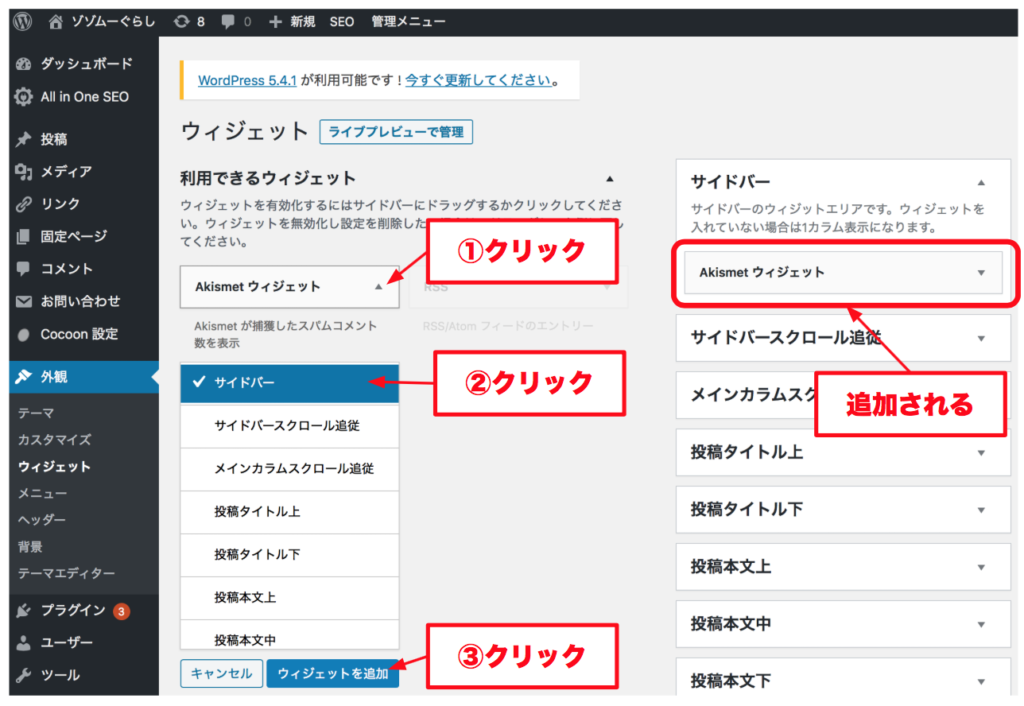
ちなみにウィジェットの追加方法は下記です

ウィジェット編集画面の『利用できるウィジェット』覧の追加したいウィジェットの逆三角をクリック(①)
すると選択したウィジェットをどこに追加するかの一覧が出るので『サイドバー』をクリック(②)
サイドバーにチェックが入っている状態で『ウィジェットを追加』ボタンをクリック(③)すると、右側のサイトバーのウィジェット一覧に追加されます
好きなウィジェットを追加していきましょう
ちなみにサイドバーに表示させるウィジェットの順番変更は『ドラック&ドロップ』で簡単にできるよ
追加や削除を繰り返さなくてもいいから便利だね
というように、やり方さえ分かってしまえば超簡単です
ゾゾムーも最初から面倒臭がらずに、いらない『ウィジェット』だけ削除して、欲しい『ウィジェット』を追加しておけばよかった・・・
サイドバー以外に『ウィジェット』を設置したい場合もやり方は同様です
(投稿本文上にに設置したければ、投稿本文上に追加すればいいだけ)
自分なりにカスタマイズしてみましょう
まとめ
『スキン設定の方法』と『ページ構成の説明』と『サイドバーの編集方法』でした
ゾゾムーはサイドバーを削除して4ヶ月ほどブログ運営していましたが後悔しています
4ヶ月もブログ運営を続けて入ると、トップページまで来てくれる人もちらほら
そしてその人たちは思うわけです「なんじゃこりゃ?」って
最新記事の羅列だけだとやっぱり見た目が悪いですし、人気記事などへの誘導も全く出来ていない・・・
わざわざトップ画面に来てくれたっていうことは、他の記事も読んでみようかな?
って思っている人もいたはずなのに・・・
やっぱり『サイドバー』はあった方が見た目のバランスがいいね
みなさんはサイドバーをちょちょいと自分好みに編集して利用しましょう!
本日はここまで、次回はグーグルアドセンス申請のためにやったことを説明するよ


コメント